已經有了遊戲的核心玩法,今天先來設定基礎的遊戲介面,以便後續再unity裡可以順利繼續進行下去
首先我先詢問GPT,可以怎麼設定遊戲介面ui,以下為GPT回覆的訊息
主戰鬥界面 UI
背景:魔法競技場場景,古代遺跡、森林、或熔岩洞穴。
角色區域:
繪製角色站位區域,玩家角色位於左方,敵人位於右方。這兩個區域應該包含清晰的資源條,顯示角色的生命值和法力值,並用色彩區分:生命值使用紅色條,法力值使用藍色條。
法術卡槽:
繪製在畫面下方一排卡槽(通常是五張卡位),每張卡片顯示不同的法術圖標。卡片應包含:
圖標表示法術屬性(火、水、雷等),每種屬性可以有相應的色彩,如火屬性用橙色和紅色,水屬性用藍色。
每張卡片的法力消耗數值顯示在角落,讓玩家一眼能看到消耗的法力值。
卡片應該有高亮效果或動畫來提示它可以被使用,當不可用時,卡片應該變為灰色或淡化。
回合提示與倒計時:
繪製一個簡潔的倒計時圓圈或條狀圖在畫面中央上方,提示玩家剩餘時間。可以使用具有魔法感的效果來展現時間的流逝,倒計時快結束時,背景色轉變成紅色來增加緊迫感。
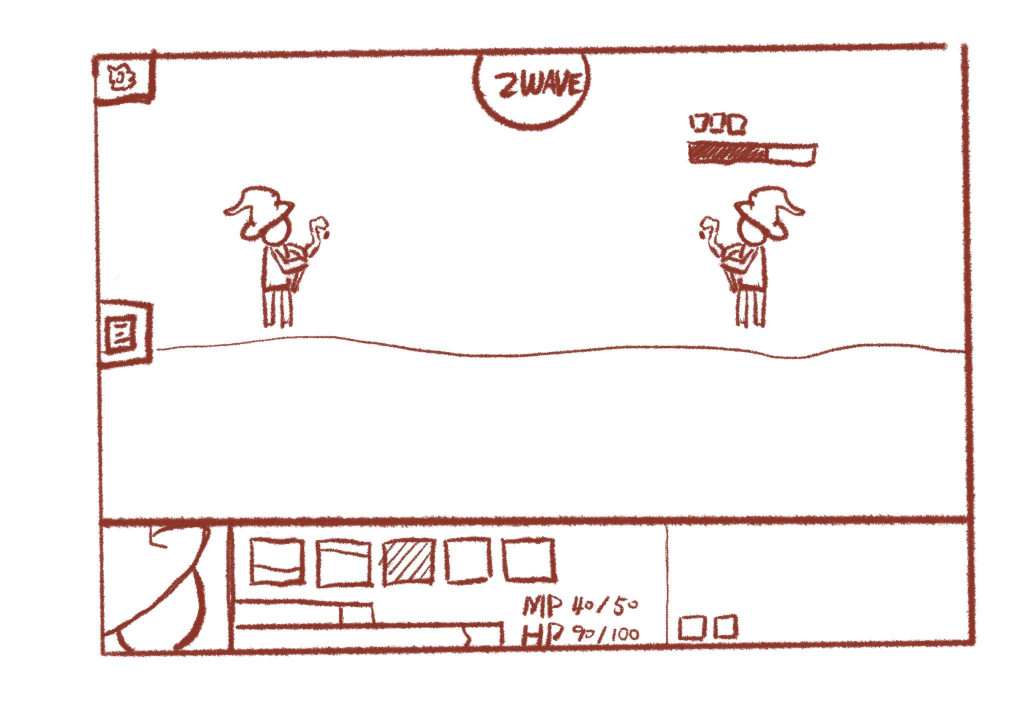
綜合上面,我先畫出了一個概念圖
接者後面再依照這個概念圖去進行開發
